
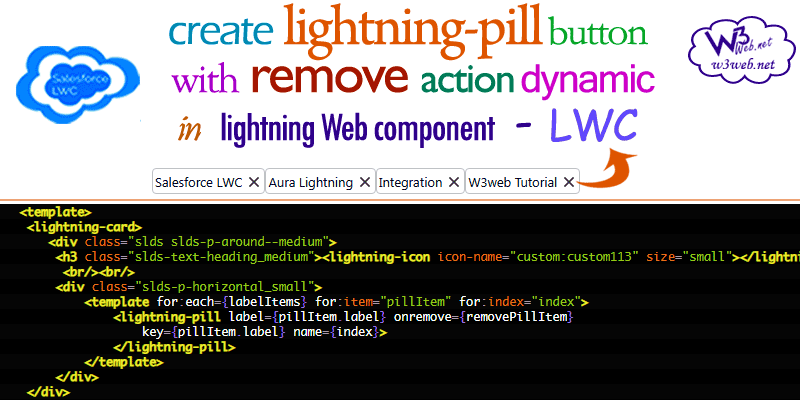
How to create lightning-pill button with remove dynamically functionality in LWC Salesforce | create lightning-pill/lightning-pill-container with remove button action in lightning web component Salesforce -- lwc

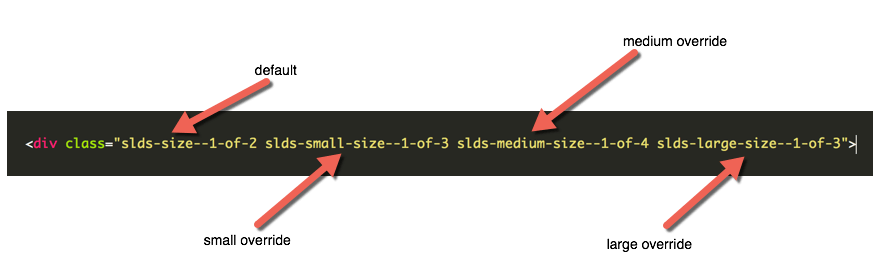
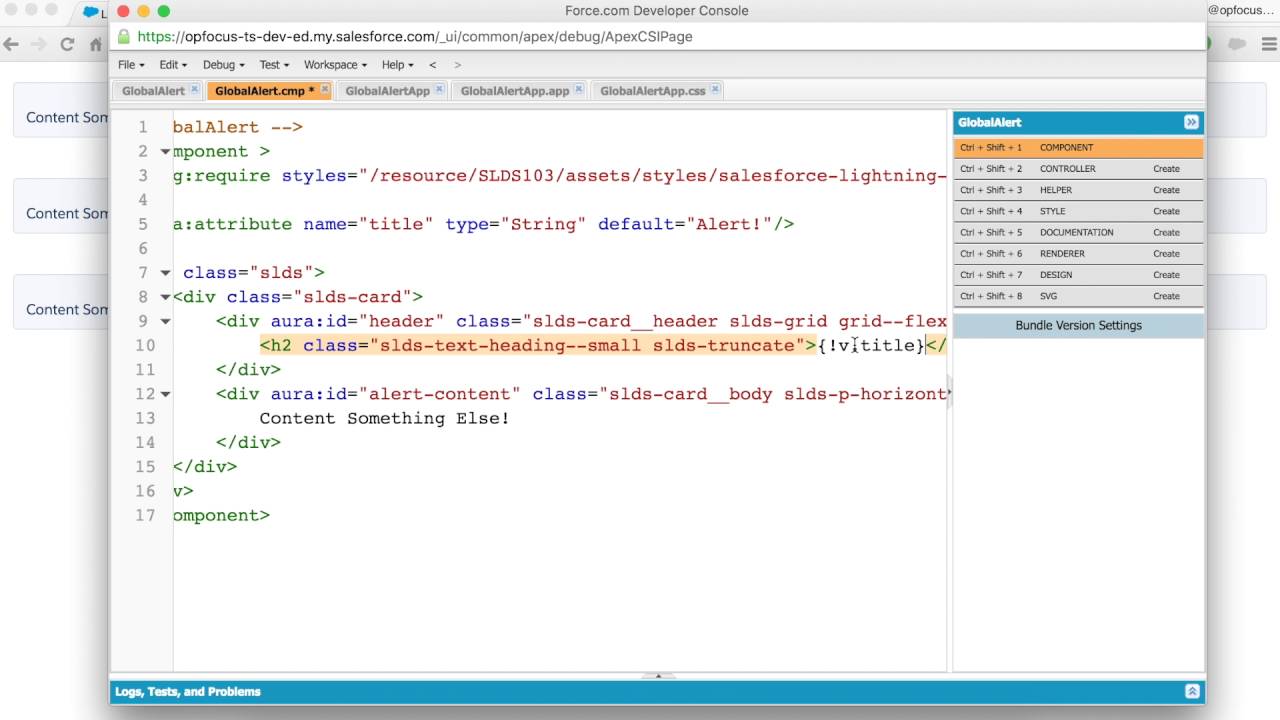
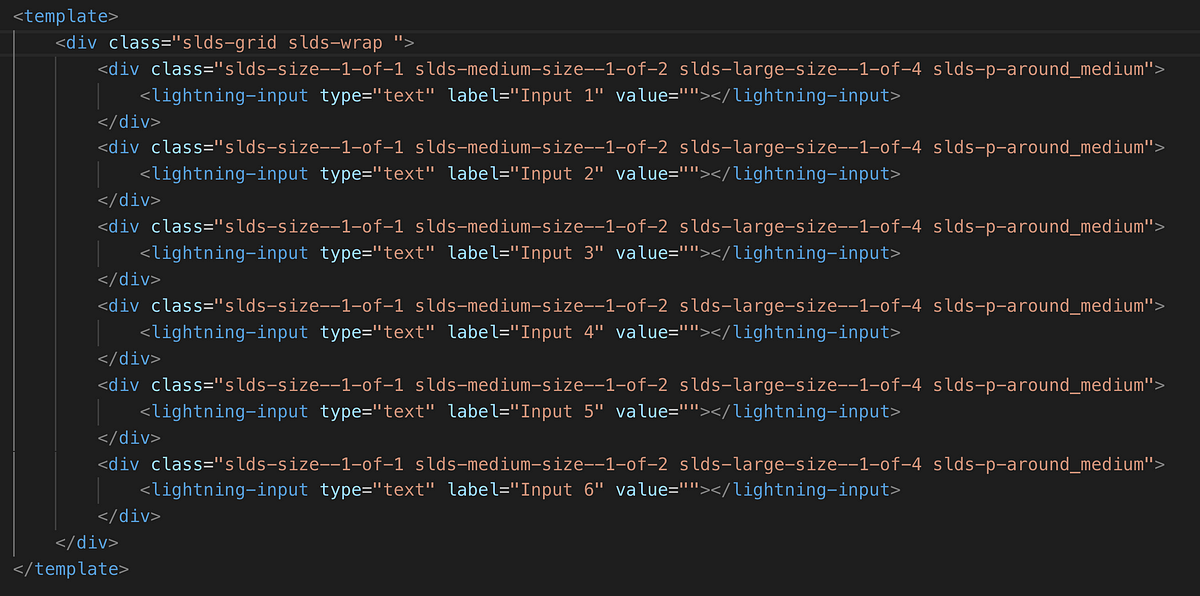
How to create with SLDS grid system and lightning:cards some "full-screen" height cols and inner scrolls on overflow - Salesforce Stack Exchange